コード(PHP構文など)をWordpressの投稿(page)内に直接書くと
誤作動する可能性があるかもしれませんから、別に表示させるほうがいいと考えています。
画像で表示させるか、SyntaxHighlighterなどで表示させる必要があります。
画像で表示させると、コードのコピペが出来ませんから出来ればプラグインを使うほうが
いいと思います。
それで、自分はCrayonSyntaxHighlighterをプラグインとして入れていますが、
これが正しく機能していませんでした。
アップロードした後にみてみると単にテキストとしてのみ表示されてしまいます。
CrayonSyntaxHighlighterがアップデートしたことがわかりましたから、
それをきっかけに再度「CrayonSyntaxHighlighter」で検索して、こちらを参照してみると、
「エディタにcrayonというボタンが増えるので」という記述があります。
あれ?自分は今までブログエディター上で
[crayon][/crayon]
というショートコードを
使ってアップロードしていたのにこれでは利用法が違うのか。という事に気がつきました。
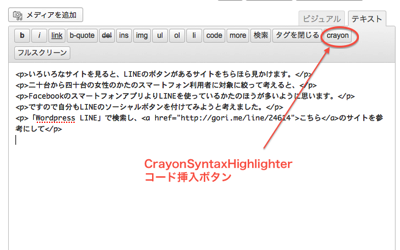
それで、ブラウザから編集画面を見て、「Crayon」というボタンをクリックして、
コードを挿入して表示させてみると、正しく表示されました。使い方が間違っていたのです。
CrayonSyntaxHighlighterは、ブラウザ画面で使わないと正しく機能しないようです。
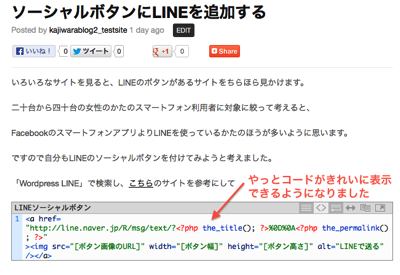
これできれいに表示させることができました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

CrayonSyntaxHighlighterのコード挿入ボタン
いままでは、ショートコードを使っていたので表示に失敗していた。

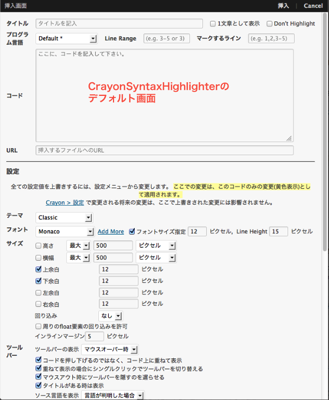
コード挿入画面(デフォルト)

コード表示が正しくされた画面
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー