賢威の設定をしているときには、グローバルメニューの設定をする機会があります。
サイトネームのすぐしたのボタンですが、こちらは仕様でheadertext.phpの中の
グローバルメニューと書かれたコメント文の間のコードをいじらなければなりません。
ボタンへ付けるリンクの分だけ、コードを手書きで直さなければならないので大変面倒です。
賢威のWordpressサポート掲示板で見つけたサイトを参考にして
以下の操作をしてみました。
参考にしたサイトは賢威のサポートサイト内に書いてあるものではなく、
一般公開されているものですから、こちらを紹介します。
──────────簡単にグローバルメニューを設定する方法
賢威のテーマをテーマの関数にコードを加えてメニューに対応させ、Gloval Navigationを使う。
というものです。
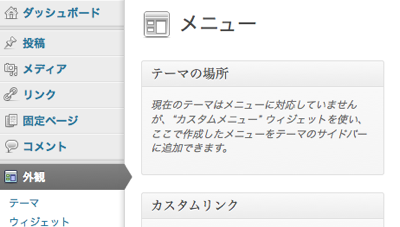
外観/メニューの機能を使いますから、カスタムリンク、固定ページ、カテゴリーが
ドラッグ&ドロップでビジュアルに操作できますので、扱いやすく、調整もしやすいと思います。
──────────操作の実際
WordPress/外観/テーマ編集から
①
- functions.phpで最下部に
- register_nav_menus( array(‘global_navi’ => _(‘Gloval Navigation’), ) );
のコードを 加える。
②
- headertext.phpでこのコードに書き直す。
- <!––▼グローバルメニュー––>
- <?php wp_nav_menu( array(‘container_id’ => ‘global-menu’, ‘theme_location’ => ‘global_navi’,) ); ?>
- <!––▲グローバルメニュー––>
③
外観/メニューで新規メニュー名を、「グローバルメニュー」とする。
作った「グローバルメニュー」へカスタムメニューなどをドラッグ&ドロップ。
④
テーマの場所/Gloval Navigationを先ほど作った「グローバルメニュー」を選択。
これですべてのphpファイルにグローバルメニューが反映されます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

作業前

作業後
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー