ectoで反映出来ない効果ではテーブルの行、列の追加、削除、着色があります。
その作業をブラウザでTinyMCE Advancedを使ってしてからectoに取り込む
という作業をしていたのですが、ectoで取り込みエラーがでるようになりました。
賢威 + ecto + TinyMCE Advancedの組み合わせが悪いのかもしれません。
ectoで編集してアップロードした方がブラウザ上より遥かに作業が楽ですので
やむを得ずプラグインを外して、ectoのみでテーブルを操作することにしました。
フロントエンドエディターの新バージョンでは、ブラウザ上で
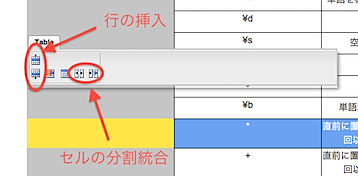
行の挿入、セルの統合などが出来ますので代用が可能です。
- ectoでテーブルを作成してアップロード
- フロントエンドエディターでブラウザ上で編集
- その変更データをectoにダウンロード
という作業の繰り返しが今までのように出来たらいいなと思います。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

フロントエンドエディターの画面
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー