いささか重複しているかもしれませんが、テーブルタグの自分の使い方を書いてみます。
内容をSketchUpで書いて、アニメーション化しYouTubeに上げようとしたのですがエラーになり、
デスクトップをキャプチャーして順次書いてみました。
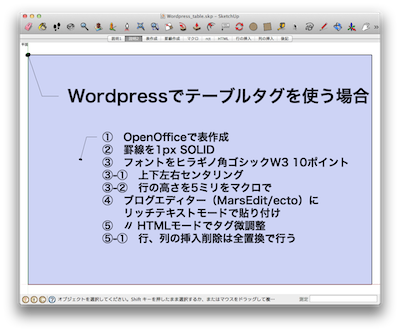
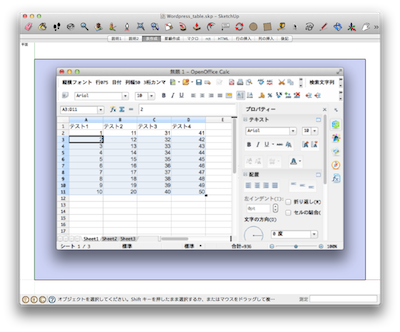
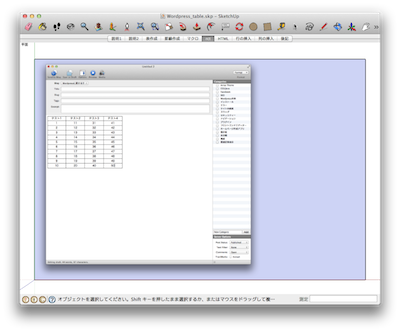
- OpenOfficeで表を作成
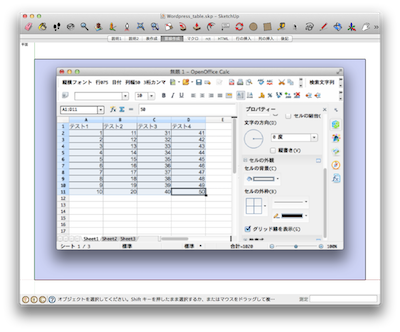
- 罫線を作成(ソリッド)
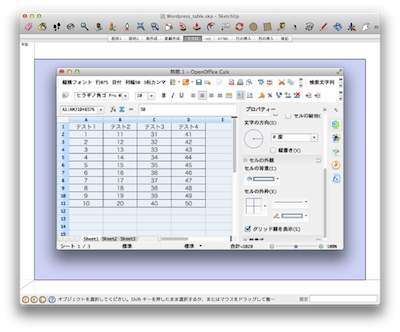
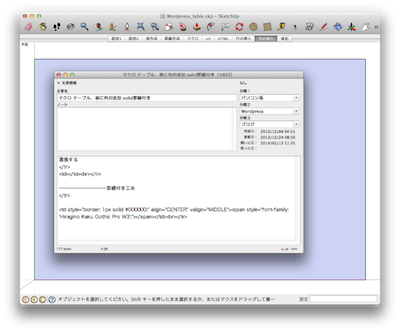
- フォントの指示、上下左右のセンタリング(マクロ)
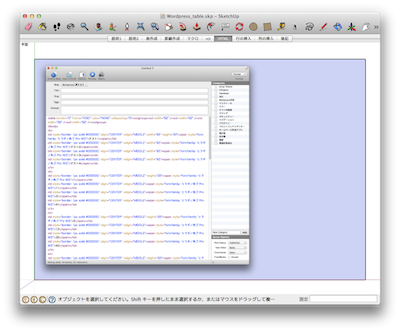
- リッチテキストモードでブログエディターにペースト
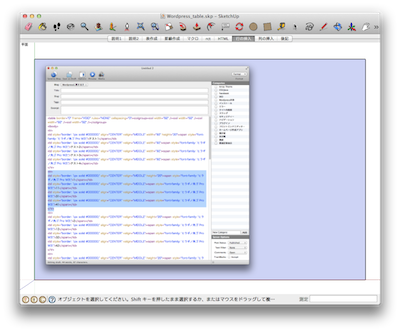
- HTMLモードで編集(行の挿入、列の挿入など。セルの分割結合はプラグインで)
このような手順でテーブルタグを使っています。画像と違って後日の編集が可能ですし、
セル内も検索されるので苦労に見合った結果が得られると思います。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー









ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー