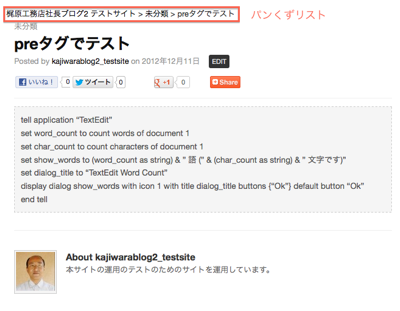
記事の現在地がわかりにくい場合が有りますのでパンくずリストを設置することにしました。
ここからパンくずリストの設定を参考にして、
プラグイン Breadcrumb NavXTをインストールし、コードをsingle.phpに張り付けましたが、
あとは、パンくずリストを表示したい箇所に以下のコードを貼ればOKです。
liタグはCSS設定でフロートをかけて横一列に並ばせた方が良いでしょう。
という部分で、このCSS設定が自分では調整できませんので
コードを直接張り付ける方法をやってみました。
自分にとってはこちらのほうが簡単なような気がします。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー

パンくずリストを表示

single.phpにコードを挿入
[php]</p> <div class="pan">&gt; <!–?php $cat = get_the_category(); echo get_category_parents($cat[0], true, ‘ &gt; ‘); ?–><!–?php the_title(); ?–></div> <p>[/php]
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー